mini.ListBox
列表控件。
Extend
mini.Control
Usage
<div id="listbox1" class="mini-listbox" style="width:150px;height:100px;"
textField="text" valueField="id"
url="../data/countrys.txt">
</div>
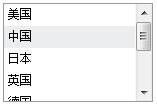
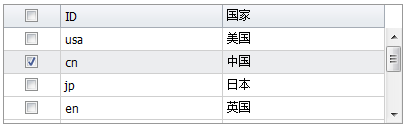
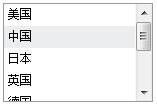
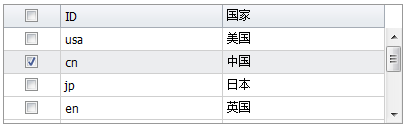
Screenshots
Examples
ListBox
Move Items
Properties
| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|
| columns |
Array |
列对象集合 |
|
√ | √ | √ |
| data |
Array |
数据对象 |
|
√ | √ | √ |
| url |
String |
数据加载地址 |
|
√ | √ | √ |
| value |
String |
值 |
|
√ | √ | √ |
| valueField |
String |
值字段 |
id |
√ | √ | √ |
| textField |
String |
文本字段 |
text |
√ | √ | √ |
| dataField |
String |
数据列表字段 |
|
√ | √ | √ |
| showCheckBox |
Boolean |
显示多选框 |
false |
√ | √ | √ |
| showAllCheckBox |
Boolean |
显示全选框 |
true |
√ | √ | √ |
| multiSelect |
Boolean |
多选 |
false |
√ | √ | √ |
| showNullItem |
Boolean |
显示空项 |
false |
√ | √ | √ |
| nullItemText |
String |
空项文本 |
|
√ | √ | √ |
Methods
| Name | Parameter | Description | Return |
|---|
| setValue(value) |
|
设置值 |
|
| getValue() |
|
获取值 |
|
| getFormValue() |
|
获取表单值 |
String |
| load(url) |
|
加载数据 |
|
| loadData(Array) |
|
加载数据 |
|
| getCount() |
|
获取总项数 |
|
| getAt(Number) |
|
获取索引处对象 |
|
| indexOf(Object) |
|
获取对象索引号 |
|
| findItems(value) |
|
根据值获取项数组 |
Array |
| updateItem(Object, options) |
|
更新项 |
|
| removeAll() |
|
删除所有项 |
|
| addItems(Array, Number) |
|
加入多个项 |
|
| addItem(Object, Number) |
|
加入单个项 |
|
| removeItems(Array) |
|
删除多个项 |
|
| removeItem(Object) |
|
删除项 |
|
| moveItem(Object, Number) |
|
移动项到新索引位置 |
|
| isSelected(Object) |
|
是否选中项 |
Boolean |
| isSelected(Object) |
|
是否选中项 |
Boolean |
| getSelecteds() |
|
获取选中项集合 |
Array |
| getSelected() |
|
获取当前选中项 |
Object |
| select(Object) |
|
选中项 |
|
| deselect(Object) |
|
取消选中项 |
|
| selects(Array) |
|
选中多个项 |
|
| deselects(Array) |
|
取消选中多个项 |
|
| selectAll() |
|
选中所有项 |
|
| deselectAll() |
|
取消选中所有项 |
|
| clearSelect() |
|
取消选中所有项 |
|
Events
| Name | EventObject | Description |
|---|
| valuechanged |
|
值改变时发生 |
| itemclick |
|
项点击时发生 |
| itemdblclick |
|
项双击时发生 |
| beforeload |
|
数据加载前发生 |
| preload |
|
数据加载,设置到Tree前发生 |
| loaderror |
|
数据加载错误时发生 |
| load |
|
数据加载成功时发生 |
Columns
列配置集合:columns,是一个数组,如:[column, column, ...]。其中一个column的配置参数如下表:
| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|
| header |
String |
表头列文本 |
|
√ | √ | √ |
| field |
String |
单元格值字段 |
|
√ | √ | √ |
| name |
String |
列标识名称 |
|
√ | √ | √ |
| width |
Number |
列宽度 |
|
√ | √ | √ |
| headerAlign |
String |
表头列文本位置。left/center/right。 |
left |
√ | √ | √ |
| align |
String |
单元格文本位置。left/center/right。 |
left |
√ | √ | √ |
| headerCls |
String |
表头列样式类。 |
|
√ | √ | √ |
| cellCls |
String |
单元格样式类 |
|
√ | √ | √ |
| headerStyle |
String |
表头列样式 |
|
√ | √ | √ |
| cellStyle |
String |
单元格样式 |
|
√ | √ | √ |
| renderer |
Function |
单元格绘制处理函数,同drawcell事件。 |
|
√ | √ | √ |