FormLayout:表单布局器

参考示例:FormLayout:表单布局器
单列多行
<table class="form-table" border="0" cellpadding="1" cellspacing="2"> <tr> <td class="form-label" style="width:60px;">姓名:</td> <td style="width:100px"> <input name="name" class="mini-textbox" /> </td> </tr> <tr> <td class="form-label">密码:</td> <td > <input name="pwd" class="mini-password" /> </td> </tr> </table>
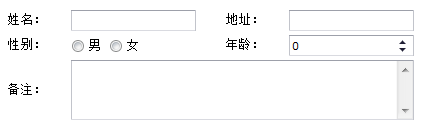
多列多行
<table class="form-table" border="0" cellpadding="1" cellspacing="2"> <tr> <td class="form-label" style="width:60px;">姓名:</td> <td style="width:150px"> <input name="name" class="mini-textbox" /> </td> <td class="form-label" style="width:60px;">地址:</td> <td style="width:150px"> <input name="addr" class="mini-textbox" /> </td> </tr> <tr> <td class="form-label">性别:</td> <td > <input name="gender" class="mini-radiobuttonlist" data="[{id: 1, text: '男'}, {id: 2, text: '女'}]"/> </td> <td class="form-label">年龄:</td> <td > <input name="age" class="mini-spinner" /> </td> </tr> <tr> <td class="form-label">备注:</td> <td colspan="3" > <input name="remarks" class="mini-textarea" style="width:343px;height:60px;"/> </td> </tr> </table>